I don’t get many comments regarding the design of this site. However, I recently made the main text block 160 px narrower than before and some regular readers got in touch to let me know they weren’t happy with the change.
First of all, thank you everyone for caring enough to notice the design tweak and thank you for taking the time to send me feedback!
I make small change and improvements to this site all the time, but this is the first change that generated a small torrent of comments. I decided it was best to address this in an update here on the blog rather than replying to everyone individually. I’ll use an questions and answers format to address your concerns.
“What did you do‽”
I reduced the width of the main content from 704 pixels wide to 544 px wide, and increased the font size from 16 px to 18 px. Or from roughly 44em at 100 characters per line (CPL) about 32em wide and 66 CPL.
The desired outcome was to reduce the CPL and line length to improve readability.
”704 px? 544 px? Where do you get these sizes from?”
Long story short, it’s a number that just happens to be well suited for video content. They’re true 16×9 resolution widths, meaning that both the width and height of a 16×9 videos and images are divisible to an integer number.
I’ve generally stuck with sizes on pages where I might embed videos to true 16×9 resolutions to take advantage of hardware-optimized video decoding at the most common video resolution.
“Why make the text bigger and the column narrower? Isn’t that just a thing for people with poor eyesight?”
I wanted to improve readability and accessibility. Larger text and fewer characters per line is easier and faster to read for most people. Many studies have found that 40–80 CPL is the ideal size for reading on screens. 66 CPL is near the middle of that range and also a common CPL used in modern print.
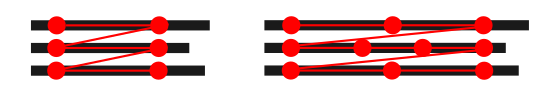
The longer the line the more times you’ve to move your eye along the line to be able to read it. Longer lines introduces more opportunity for loosing your place in the text and skipping over a line by accident. The following illustration tries to simulate the movements your eyes have to make red line) and where your eyes rest (red dots) when reading a text with a low-CPL versus a high-CPL.

Everyone reads a little different and everyone’s reading skills and comprehension levels aren’t the same. However, I believe the new design will make it easier for more people to get through a text.
“If narrow is so darned much better, why didn’t you change it before?”
Vanity. I liked the appearance of dense blocks of text that I’d written. I wouldn’t even entertain the idea of making them appear less information-packed by adjusting their appearance to allow for better readability.
I’ve also been a little hesitant to make this change as no one has ever complained about the lines being too long, whereas a few people have noted they think they’ve been a bit too short. This last group of people have all had huge displays that they may feel are going to waste unless websites put something these.
I’ve found myself getting more and more irritated over overly long lines of texts and tiny fonts used on the web. I realized I’d to tidy up my own website before I could complain about anyone else’s. I’d also started using the reader mode in Firefox to get through reading my own articles.
“You only did this change to squeeze in more/larger ads!”
What is funny to me is that people have been upset with me for this change because they believe it represents a compromise to fit more or larger advertisements onto the site. However, the ad density is lower than before even though there are the exact same number of ads on each page and they’re roughly in the same places before.
The old 704 px design was made with the then standard 728×90 px web-ads size (with a 12 px margin on either side.) It was also chosen to fill up the screen on then common desktop resolutions minus margins and a 300x600 px wide advertisement banner.
The new narrower design doesn’t compromise on readability for the sake of accommodating any particular sized advertisement.
“Okay – not what I expected. Anything else?”
I’ve seen improvement on two key metrics for this blog after making this change. The page-abandonment rates have gone down (people who leave the page in 10 seconds or less) and the time-on-page have gone up. I believe that’s because more people now read more of my articles and aren’t deterred or intimidated by densely packed text blocks.
This “redesign” also reduced the number of design differences between the small, medium, and large screen optimized version of the site design. This in turn enabled me to delete some styling instructions and thereby make pages load faster for everyone.
Oh, and for you CSS geeks out there: I’m using pixels rather than em units because the latter explode when they come in contact with @media queries, or devices with screen pixel ratios in floating numbers on Windows.
I hope that helps explain the change to everyone who had concerns about the change. Thank you everyone who sent in your comments about this change!
